How to optimize WordPress images for SPEED using WEBP
Today, I am compressing all of the images on this website. Hopefully after compressing, you will see that the pages are loading a bit faster. I had on my Todo list to check out Google’s new Site Kit. (#584) This beta WordPress plugin would allow me to better understand how Google sees my website and ideally give me some areas to improvement. First impressions, by the way, are that this is a super nice plugin and is going to give me a ton of data and useful things to dig through. The dashboard is super clean and easy to understand. I feel like it bubbles up the information that is useful to a site like mine without making me sift through all of the massive data analytics collects.
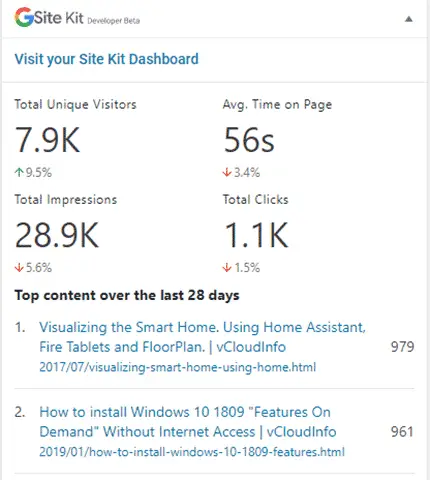
Here’s a quick snapshot of the stats it gives you for the site on your WordPress welcome page.
People seem to be equally coming to the site for the Smart Home content and the Tech content. Nice!
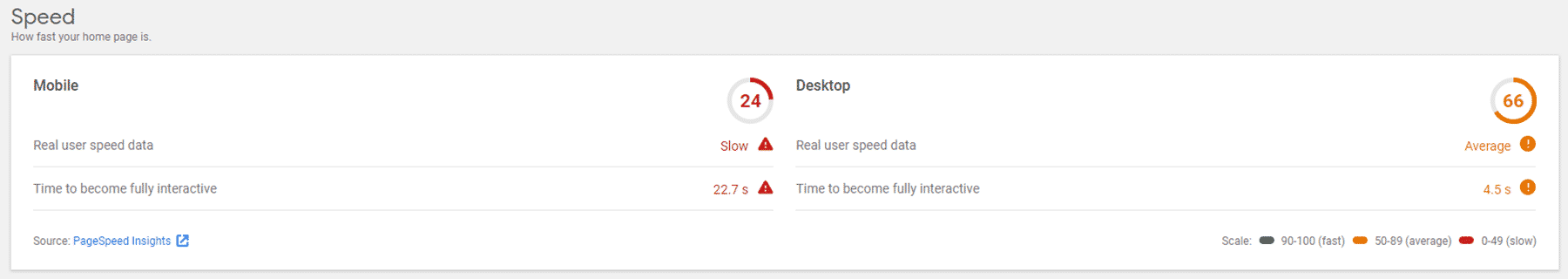
One of the things that jumped out at me was the poor speed of the homepage. Even though only 30% of you visit the site from a mobile phone, 24 seems like a very low score and I’d like to improve that experience.
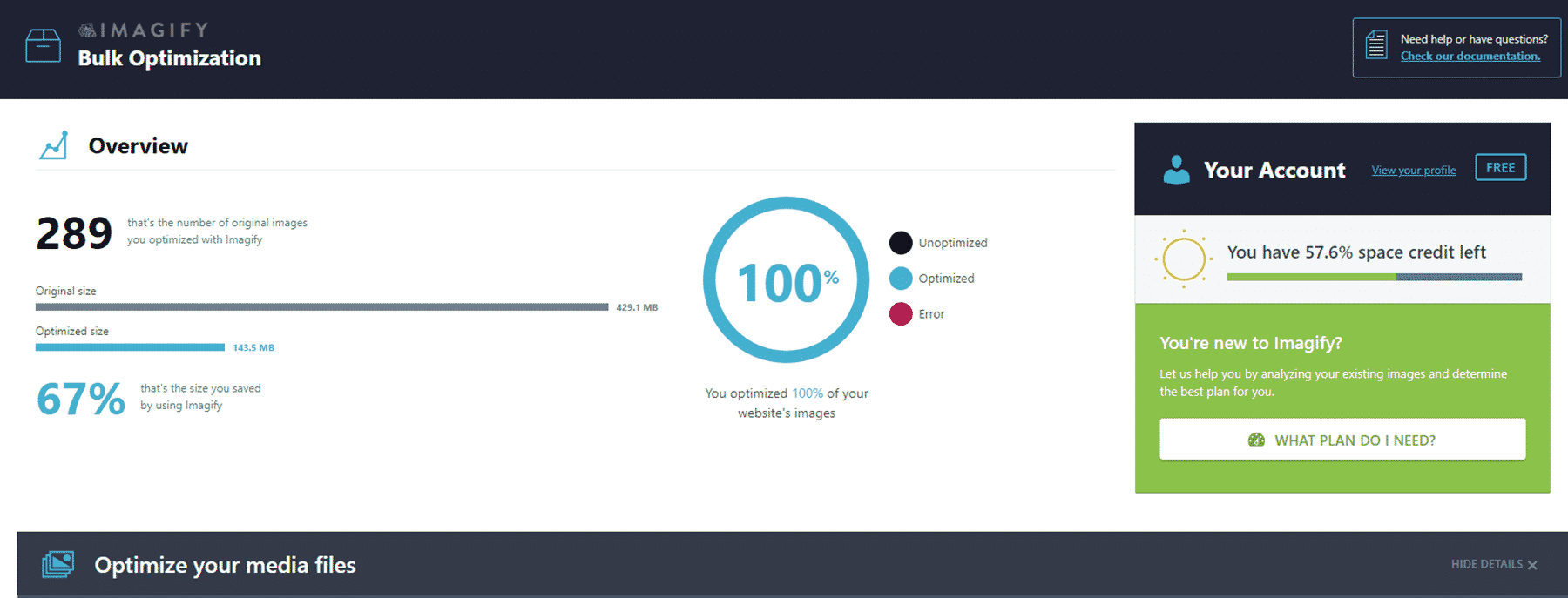
As I dug deeper into why it was slow, one of the tips was to compress the images on the site. Google recommended Imagify as the plugin of choice for WordPress users. They give every site 25MB of free compression each month and then if you need more, you can purchase additional GBs of compression. For my initial run, I purchased 500MB of compression from them ($6USD) and kicked off the wizard to compress everything.
The bulk optimization just worked in the background compressing everything for me. This background process took about 4 hours for 400 or so pictures. One of the advantages of compressing images on my WordPress site is that it will also save storage and transfer fees on my AWS account. Since the smaller images will take up less space and therefore transfer quicker (and using less bytes). Seems like a win-win and an easy way to recoup my Imagify investment.
One interesting thing I learned about while researching all of this was the recommended use of .WEBP files (pronounced ‘weppy’) on the internet. This new(?) type of file standard was developed by Google and is preferred over PNG and JPG files on websites. This was new to me!
The WEBP format promises lossless compression of files that are around 25% smaller than PNGs and JPEGs. All of the modern browsers support this standard and Imagify has an option to produce them for the WordPress site as well. So if you right click one of the images here, you should see properties for a WEBP image. I’m hoping all these image changes boost the speed ranking and make the website preform a bit better.
EDIT: looks like iOS devices have a real problem currently with WEBP files. When I enabled the rewrite for the WEBP images, the images no longer displayed on iOS devices so I have to wait until Apple releases support for WEBP before flipping that switch. BUT we still should have faster smaller images loading on the site.
Be sure to let me know if you see any weird oddities on the page in the comments please.
Thanks for being a reader of this blog!